Introducing Player Profiles v3
Here at MRKT Insights one of the visualisations we like to use to understand a player’s performance is percentile bar charts.
They provide an easy-to-read view of a player’s strengths and weaknesses across a number of different metrics. Those metrics differing dependent on the player’s main position.
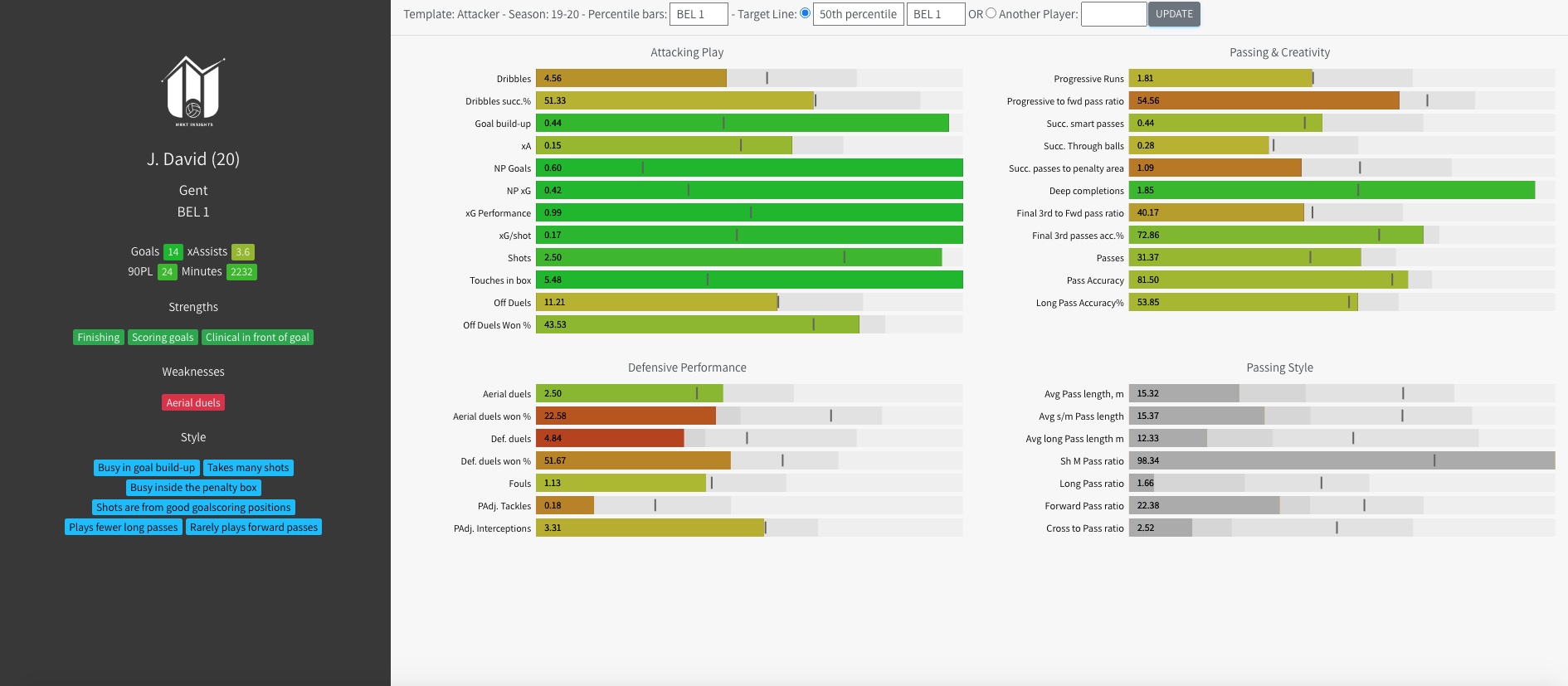
You might have seen some of them posted on our Twitter feed:
As you can see in the example above, they offer a simple but effective way to understand a player’s performance over a given season.
Metrics are scored against other players in their position and league; a percentile ranking is then calculated and plotted in a bar chart on a 0-1 scale. In a nutshell, a 0.75 percentile ranking for a particular metric means that the player scores better than the other 75%.
Over the last few months, we’ve been developing these percentile bar charts to offer a wide range of improvements and features – some of these are listed below which we’ll explain later in more detail.
Some of the features include:
- Re-design
- Strengths, Weaknesses and Styles
- Use of bullet charts for added context
- A fourth block of metric bar charts (passing style)
- Red to green colour scale on bars
- Bars now based on metric values (previously percentile values 0-1)
- Calculate percentile rankings against other Leagues and EU Top 5 leagues
- Hexbin scatters
- Compare against other Leagues and Players
Re-design
The first thing you’ll notice is the re-design, using a lighter overall theme to support the introduction of coloured bars. The player information, including Team, League, Minutes played etc is moved to the left side where the strength, weaknesses and styles text is also kept.

Above the main group of bar charts, there’s a bar of options to manipulate the results shown on the new bullet charts. These allow you to calculate the percentile rankings against another league and also compare against another player.
Use of bullet charts
Bullet charts are now used to help provide more context and information for each metric.
Looking at the example below, the red bar indicates the player’s metric value on a scale of – minimum: smallest metric value and maximum: 95th percentile value. (A 95th percentile maximum value is used on the scale to avoid any outliers skewing the results.)
The different shades of grey also show the band of percentiles. The dark grey shows the 0-25th percentile values, then the 26th-75th rankings with the lightest grey towards the right showing the 76th-95th ranking values.
The vertical line, by default, shows the 50th percentile for the player’s league, but this can be changed to a different league or a particular player.
These subtle features help to understand how close (or far away) a player is from the next significant percentile ranking (25th, 50th, 75th, 95th).

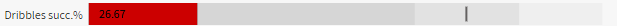
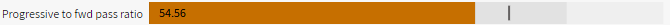
What can sometimes occur is a player’s metric value might return a very low percentile ranking like the example below but in actual fact they are not far away from the league average.

The percentile ranking for the above metric is 29th with a Progressive to Forward Pass ratio of 54.56%. However, the 50th percentile value is 60% so the player is in fact only 5% away from the league average. This can often occur when a large number of players are performing very similarly in a particular metric, meaning the difference between the 25th and 50th percentiles can be very small.
This extra context helps to understand further how a player is performing and how close the player is to reaching the league average or the top 75% etc.
You can also see in these examples the use of a red-to-green colour scale to help the user understand the percentile ranking performance for each metric.
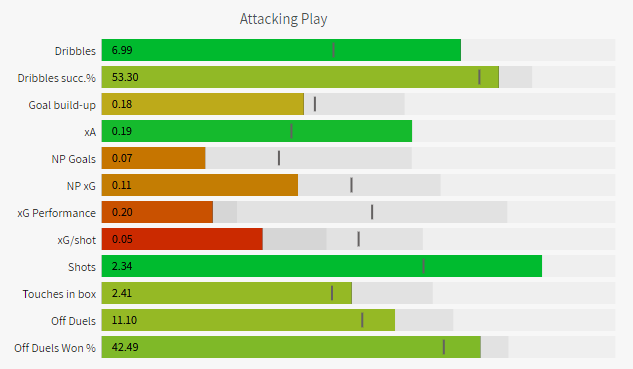
On a group of bullet charts, the coloured bars can help to highlight strengths and weaknesses quickly:

In this example, this player clearly is strong in the attacking phase (dribbling, Shots per 90, expected assists) but is lacking in the finishing and goalscoring department.
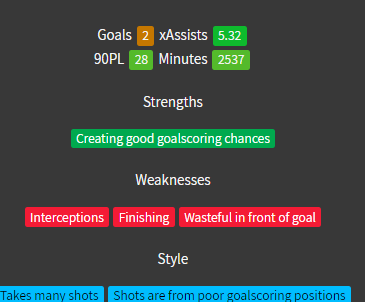
These strengths and weaknesses are also provided in the player overview section on the left hand side.

Re-calculate percentile ranking and compare to other Leagues/players
Another key feature we’ve introduced to the Player Profiles is the ability to re-calculate the percentile rankings against another League.
By default, a player is compared against other players in the same position and league.
Alternatively, you can compare a player and calculate their performance against players in a different league. You also have the option to compare against the top 5 European leagues. This is particularly useful for players currently playing in one of these top 5 leagues.
You may also want to compare a player against a league in another country, the English Championship and France’s Ligue 1 for example.
This is done by selecting a new League in the first drop-down menu at the top and clicking the Update button on the right.

You can also choose to change the vertical target line on each bar, either to a different percentile ranking (75th in the player’s league for example) or it can be set to show another player’s values or the same player’s values from another season to help understand performance trends.
We have also moved metrics related to passing style (rather than performance) to a fourth block of charts. These bars don’t have a colour scale as they’re not performance-based so we thought it was best to separate these.

Hexbin scatters
The inclusion of two hexbin scatter charts also help to add some extra context of the player’s key metrics (according to their main position).
In this example, for attacking players, expected assists and goals are combined to create one metric compared with shots per 90.
The darker blue areas show where the majority of attacking players within the player’s specific league are performing. As you can see below, Raheem Sterling is performing remarkably better than the majority.
The second chart alongside simply compares expected goals and expected assists per 90. This will also help to understand if attacking players are balanced between creating chances and being on the end of them.

There will be further improvements and new features added to the Profiles soon, including single player scores – current season and comparison to the previous season and team style data.


Leave a comment